ホームページ作成ポリシー
インターネットの利用者は、子どもや高齢者、障がい者の人、小さな画面を使っている人、キーボードやマウスを利用しにくい人など、さまざまな場面が想定されます。
日高市ホームページは、多種多様な環境で利用されることを想定し、誰でも使いやすく、わかりやすいホームページを目指し、以下に基づいたページの作成を心掛けていきます。
タイトルは、わかりやすく簡潔で適切な内容にする
タイトルは、検索で最も重要視されるため、わかりやすく簡潔で、適切な記述をします。
- タイトルは、ブラウザ(ホームページ閲覧ソフト)の左上のタイトルバーに表示されます。
- 「お気に入り」や「ブックマーク」に登録した際のタイトルになります。
- 検索サイトの結果表示に使われます。
- 音声読み上げブラウザで読まれる最初の情報で、タイトルでページの内容を把握します。
文字色と背景色のコントラストをじゅうぶんに取る
コントラストがないと、読みにくくなるため、背景色は「白」、文字色は「黒」を基本とします。
背景と文字が濃い色同士や、薄い色同士の組み合わせは避けること。特に、弱視の人や高齢者は、情報を把握するのが困難になります。
色の違いによって情報を伝える場合は、色が無くても理解できるように表記する
視覚障がいのある人など、色による情報の違いを把握することが困難な場合があります。
白黒印刷したとき、情報の違いを把握しづらくなります。
例
悪い例
赤は受付不可
- 日曜日
- 月曜日
- 火曜日
- 水曜日
- 木曜日
- 金曜日
- 土曜日
良い例
赤は受付不可
- 日曜日(受付不可)
- 月曜日
- 火曜日
- 水曜日(受付不可)
- 木曜日
- 金曜日
- 土曜日(受付不可)
早い速度で点滅する画像の使用や、文字を自動的にスクロールさせることはしない
光の明滅により発作を引き起こす可能性があります。
目に負担がかかります。
見出しや段落、リストなど文書の構造を正しく記述する
音声読み上げブラウザによっては、見出しだけを読み上げる機能があるものがあります(単に文字を拡大したり、強調したりすることと切り分ける)。見出しは「章、節、項、目」と同じように利用します。
表(テーブル)をレイアウトとして使用するのは必要最小限とする
音声読み上げブラウザは、表を左から右へ読み上げるため、内容が前後してしまったり、意味が把握できなくなる可能性があります。どうしてもレイアウトとして使用する場合は、音声読み上げソフトを使用しても内容が通じるようにします。
表はシンプルなものにし、セルの結合は行わず、空欄を作らないようにします。また、横サイズを指定する場合は、パーセントで指定し、表にはキャプションを付けるようにします。
表の使用例
| 担当名 | 担当業務 |
|---|---|
| 広報担当 | 広報 |
| 広報担当 | 広聴 |
| 市政情報担当 | 情報システム |
フレーム(画面分割)は使用しない
音声読み上げソフトでは、フレームごとに読み上げていくため、内容の把握が困難となります。
画像には代替情報(alt属性)を付ける
音声読み上げブラウザは画像を読み上げることができないため、alt属性を読み上げます。
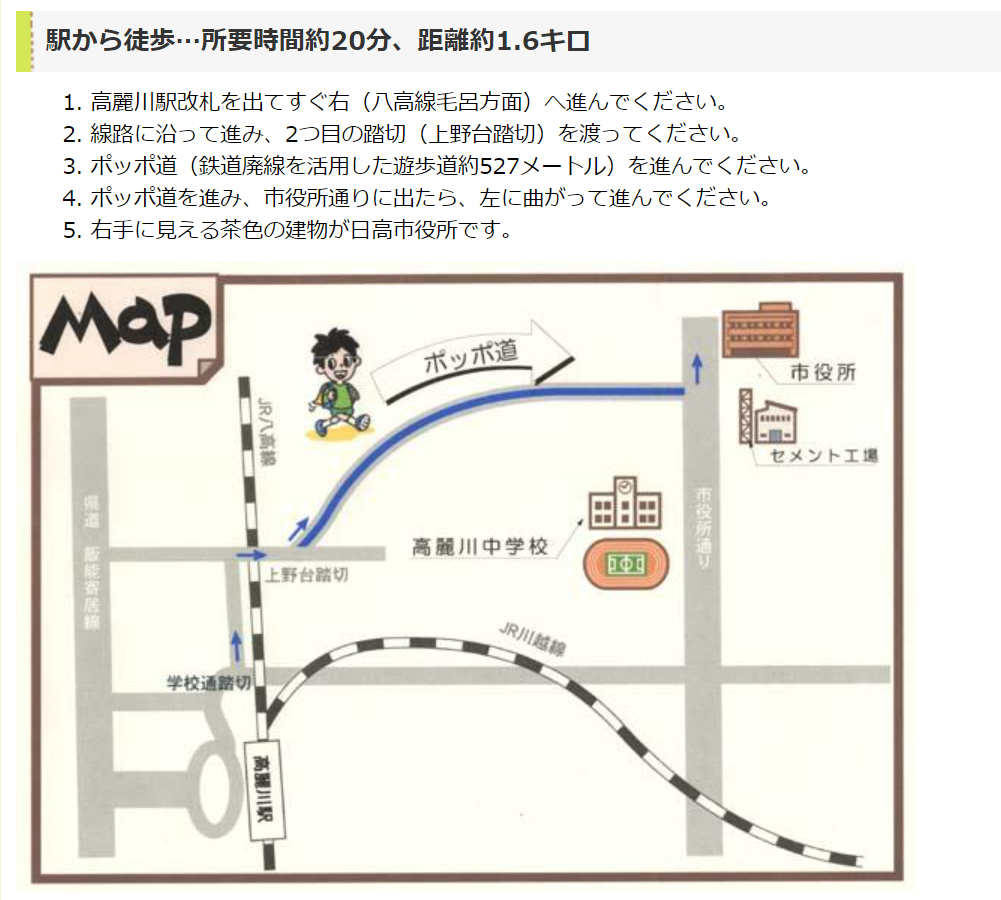
地図を掲載する場合は、下記のように表記すると、音声読み上げで経路が把握できます。

文字装飾や記号は使用しない
文字装飾(下線、取り消し線など)や記号(~、※、♪ など)は、音声読み上げブラウザに対応していないことが多いため使用しない(計算式に使用する場合は除く)。
太字は、協調して発音するブラウザもあるため、乱用せず適切に使用します。
単位、日時等は記号やローマ字を使わず日本語で表記する
記号やローマ字を使用すると、音声読み上げブラウザで正確に読み上げられないことがあります。
例
- 30KB→30キロバイト
- 2021/ 2/ 1(月曜日)→2021年2月1日(月曜日)
「/」は、分数として読み上げるときがあります。 - 11:30→11時30分
- (音声読み上げブラウザでは「じゅういち さんじゅう」と読み上げてしまう)
スペース(空白)や改行でのレイアウトはしない
見出しやタイトルで、見栄えを良くするためのスペースは使用すると、文字が離れ意味が通じなくなります。
また、文章の途中で改行すると、音声ブラウザで間違った読み上げをしてしまいます(画面の右端で自動的に改行させる)。
例
「時 間」→「時間」
(音声読み上げブラウザでは「とき あいだ」と読み上げられてしまう)
機種依存や半角カタカナ文字は使用しない
OS(基本ソフト)やブラウザによって表示される文字が異なり、誤解を招く可能性があります。
別の文字で代用するか、画像で表示する
機種依存文字…特定の環境でしか表示することのできない文字
担当課、掲載(更新)日時、問い合わせ先を明記する
閲覧者が問い合わせをする際の情報となります。
ページの容量は、少なくする
ページ容量が大きいと通信に時間がかかり、画面表示されるまでに長時間かかってしまいます。
最も容量があるのは画像であるため、使用する場合は幅750ドット以下にします。
リンクの部分だけでリンク先のページが分かるようにすること
音声読み上げブラウザには、リンクだけを読み上げる機能があります。「ここ」、「こちら」、「クリック」などの単語にリンクを指定した場合は、リンク先のページの内容が把握できません。
例
日高市の観光については、ここをクリックしてください。→日高市の観光については、 「日高市の観光」のページをご覧ください。
https://www.city.hidaka.lg.jp/cgi-bin/recruit.php/1/list → 「市民情報ひろば」のページへ
自動的に音声(BGM)を再生しない
聴覚障がいがある人は、音が鳴っていることが分からない可能性があります。
ページの容量が増え、通信に負担がかかります。
専門用語、略語、外国語の乱用は避ける(どうしても使用する場合は読み方や注釈を付ける)
例
市の平成15年の合計特殊出生率(注釈1)は1.09となり、国の1.29や県の1.21を大きく下回りました。
(注釈1)合計特殊出生率…15歳から49歳まで(再生産年齢)の女性の年齢別出生率を合計したもので、1人の女性が再生産年齢を経過する間に、その年の年齢別特殊出生率に基づいて子どもを生んだと仮定した場合の平均出生児数に相当する。
例
巾着田には、全国でも珍しい曼珠沙華(まんじゅしゃげ)の群生地あり、毎年多くの人がその美しさに惹かれて訪れています。
むやみに新しいウィンドウを開くことはしない。もし、新しいウィンドウを開く場合は事前に通知する
視覚障がいのある人や高齢者は、新しいウインドウが開いたことに気づかない場合があります。
多くのデータが一度に使用されるため、パソコンの動作が遅くなったり、不安定になることがあります。
- この記事に関するお問い合わせ先
更新日:2025年03月31日